
今日會說明mongoDB在全端連線實戰的使用方式,以及簡單的資料庫系統。
day20說明全端連線測試頁的使用與程式碼簡易解說。
day20測試頁的建立方式- mongoDB的使用II (I單元在前面的文章中)
- pymongo加入後端tornado server 程式碼
- 今天的程式碼放在github day21資料夾中
一開始快速帶大家穿越測試頁的建立,以及mongoDB <-> python <-> javascript的簡單範例。
day20測試頁的建立方式下圖中,左側可以看到,一個專案的進行,到後面會有許多檔案需要管理,有一個好的開發工具是很重要的,廢話
進入正題!!第一步是要先建立一個空白的.html檔案,檔名隨意,這邊黑修斯設定one_page.html。

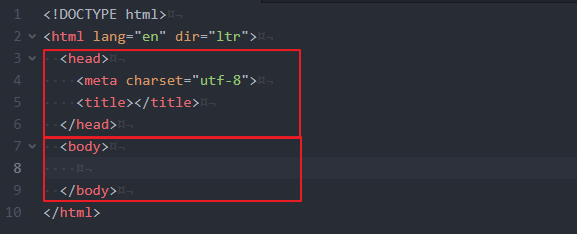
輸入ht,會跳出代碼補全,直接按下enter鍵:

會跳出完整的html格式: head標籤與body標籤。

從範例學起
進入w3c school :
點選 > learb w3.css ,這邊我們先用w3c school的UI框架,這個框架也支援響應式。

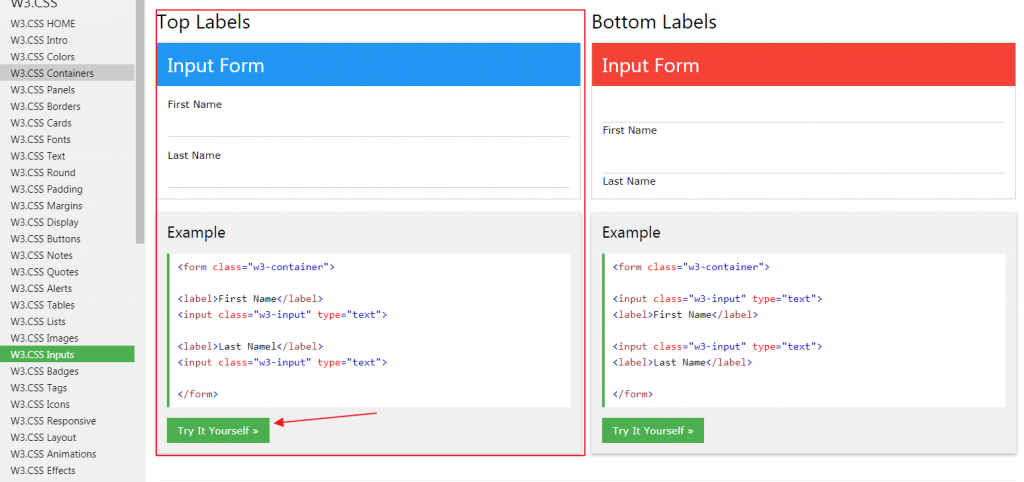
點選 > Inputs 選項
頁面內容向下拉,找到藍色範本,或者是讀者選用自己喜歡的也可以,並點下 > Try It yourself

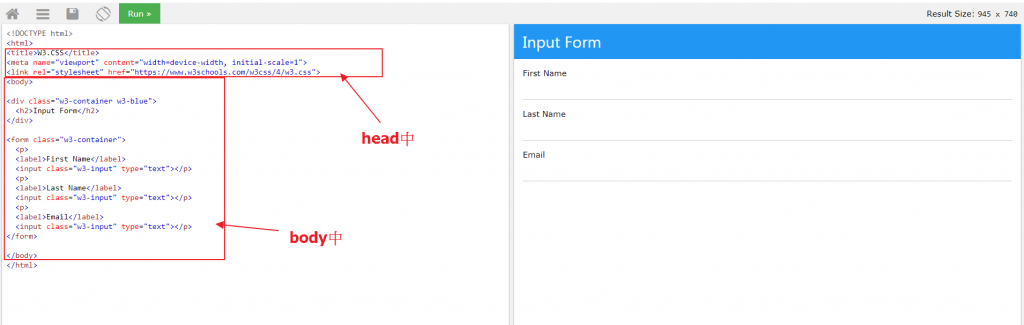
會跳出一個新視窗,可以讓大家線上調試:
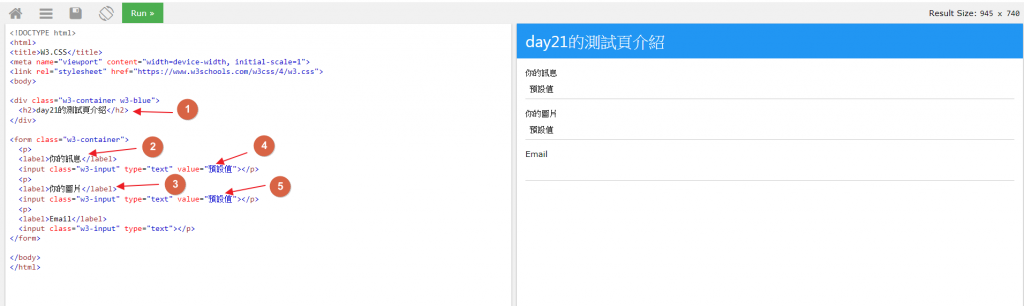
head標籤與body標籤的內容,是我們要複製到我們自己的測試頁內容。

這邊黑修斯,做了一些小更動:
h7標籤中。label標籤的內文為 你的訊息label標籤的內文為 你的圖片
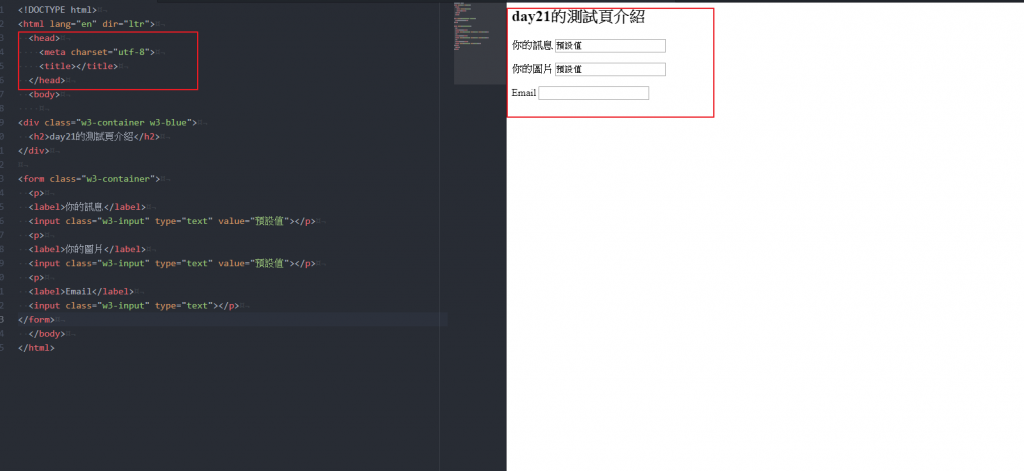
接著把 body標籤的內容 ,複製到我們自己的頁面中,會如下圖,但是在預覽顯示中,缺少了樣式:
因為在head標籤中的樣式沒有複製過來的關係。

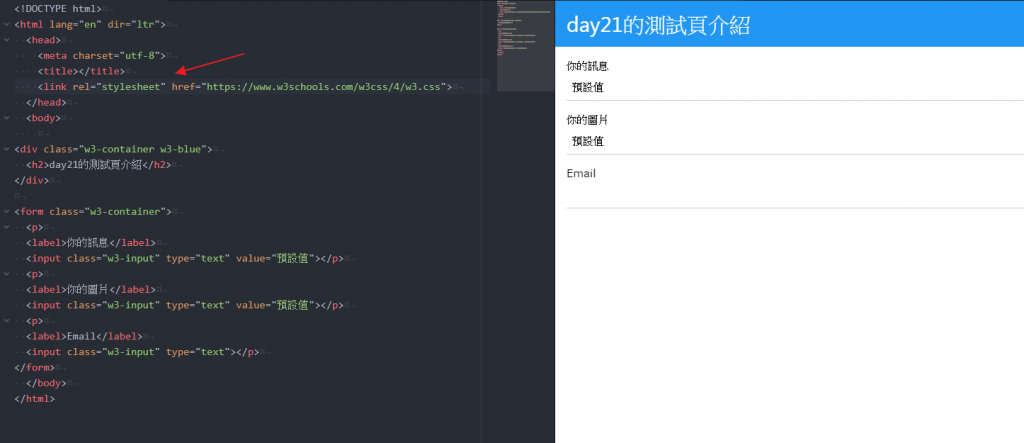
把head標籤中的樣式複製貼上
樣式就出現了。


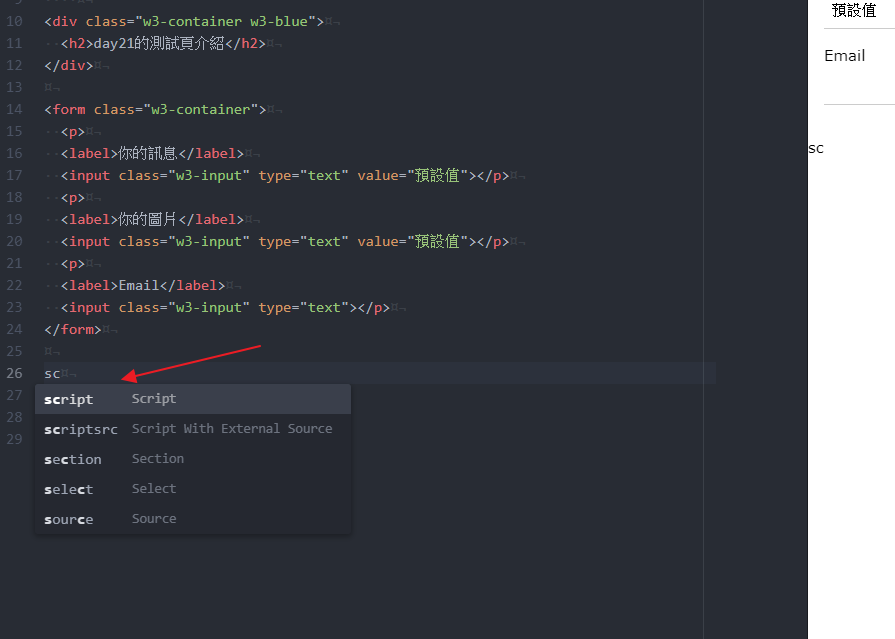
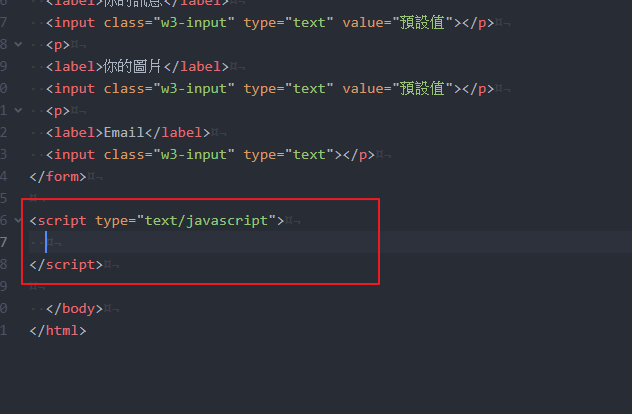
建立script 標籤
script 標籤是用來放置javascript程式碼的地方:
首先在 標籤的上方,輸入scr...使用代碼補全,會自動輸入完整格式。


接著新增第一個function....
請照著圖片打,有代碼補全就使用代碼補全。

建立一個按鈕
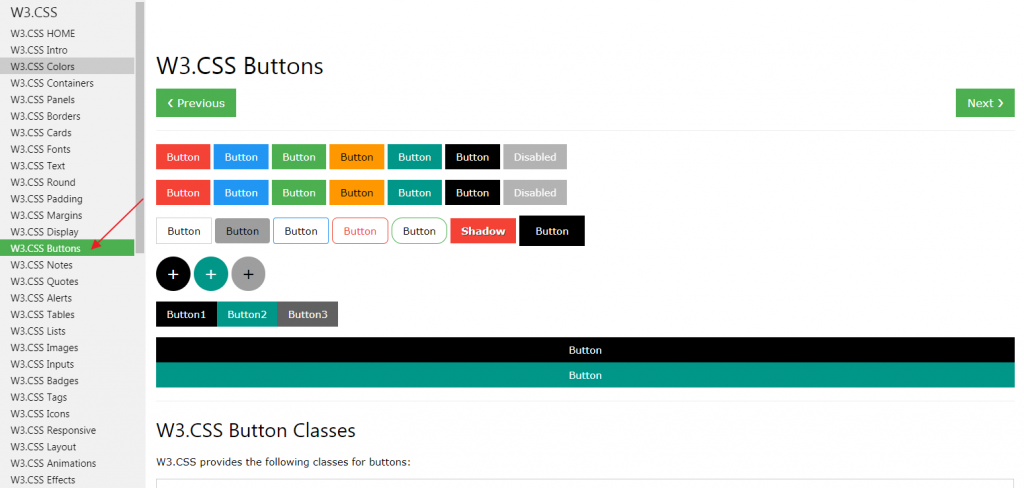
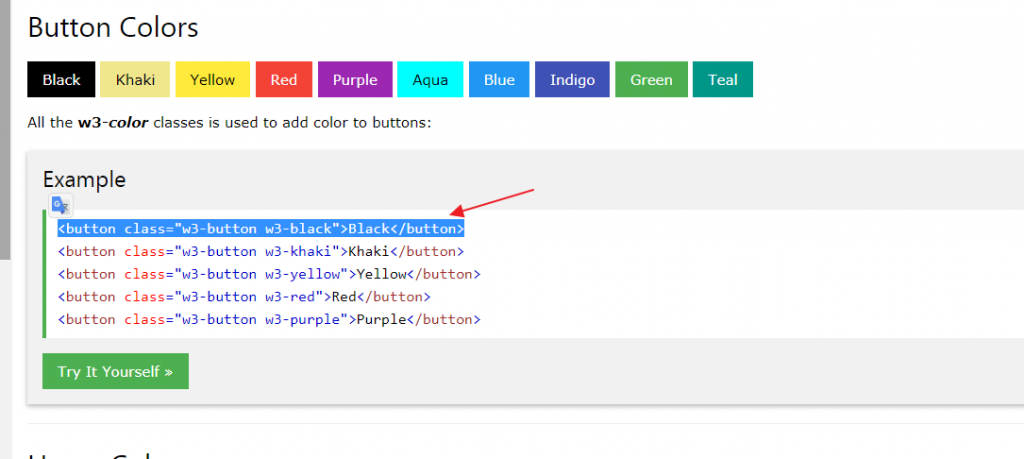
到W3C的網站上搜尋button:

找到你喜歡的按鈕,並複製貼上到我們的頁面(請貼到script 標籤中)。
貼上完成,可以看到按鈕出現了。


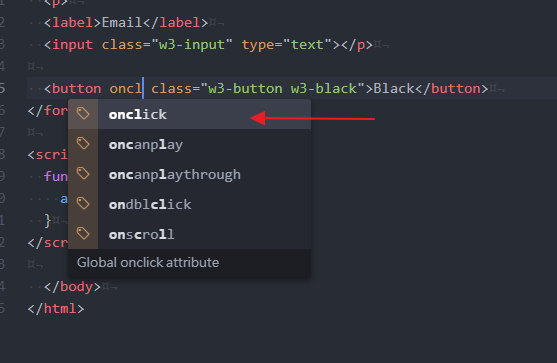
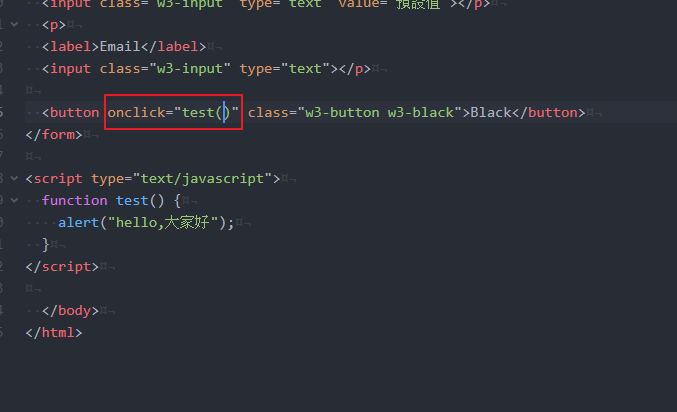
在新增的按鈕,屬性中新增onclick屬性,並將值填 test():


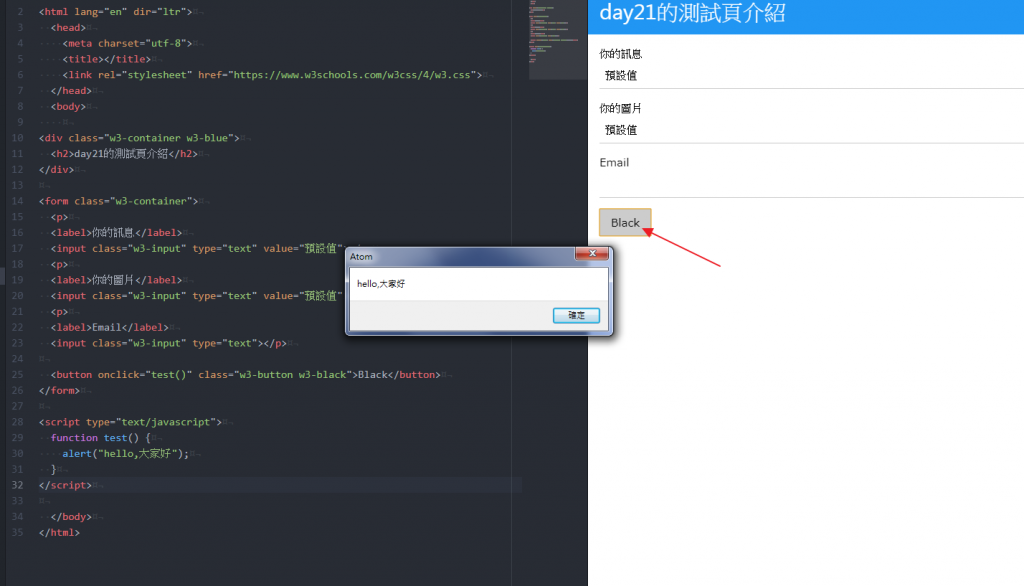
按下頁面中的按鈕,會彈出視窗,如下圖:

id屬性設定與功能綁定
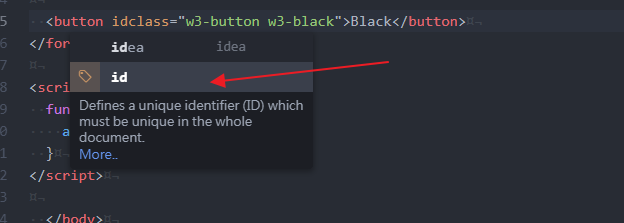
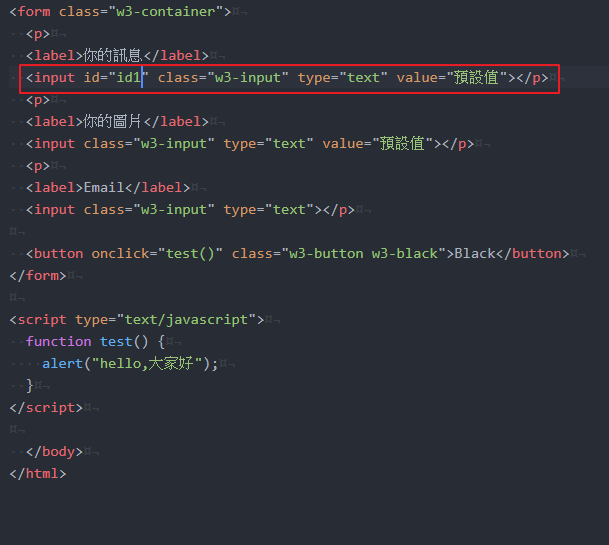
這邊教大家實作id屬性與功能綁定,在input標籤,新增id屬性與值id1,如下圖:


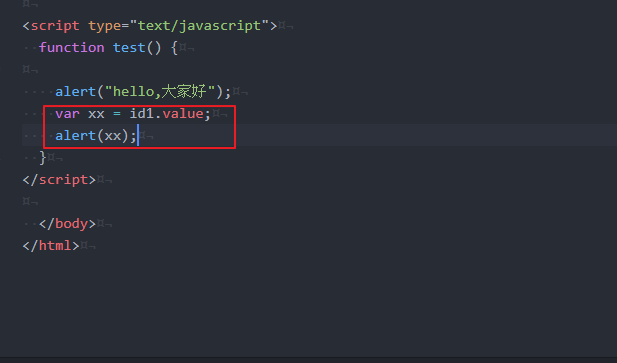
在原本的test()中,新增兩行程式碼:
var xx = id1.value;
alert(xx);
最終如下圖:

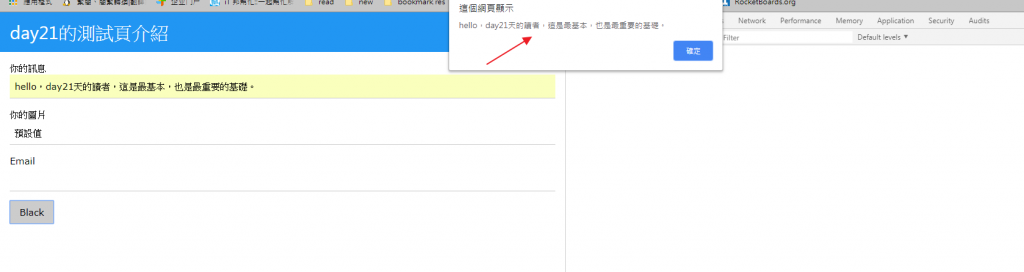
儲存檔案後,在chrome中開啟,在第一欄位輸入 "hello,day21天的讀者,這是最基本,也是最重要的基礎。",並按下按鈕。

會跳出test()中的內容:


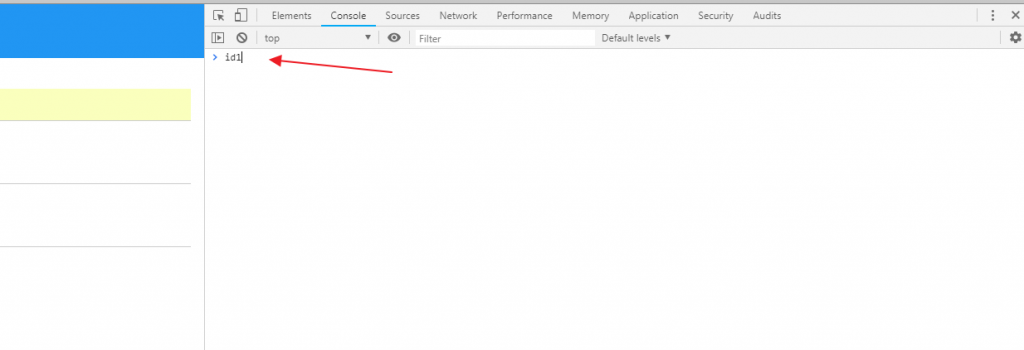
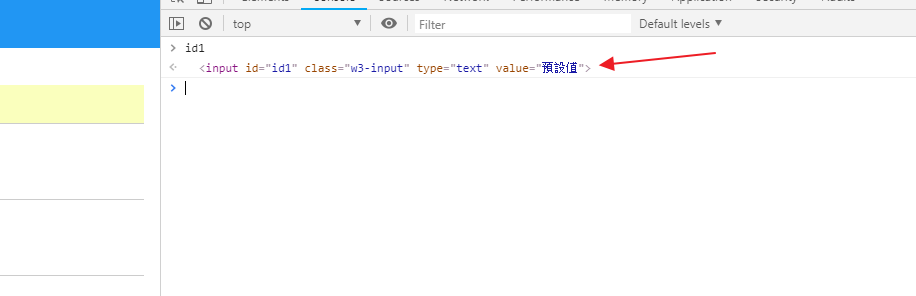
關於id屬性的調試
我們設定了一個id為 id1,因此,我們可以在後台調用id1,並會顯示id1是什麼樣的元件!!


小作業:1.實現圖片show的功能 2. 實現圖片隱藏的功能 (答案在
day20的程式碼中了)
最終,還是要自己多練習,網頁三頁客,後面的實戰不再教基礎,w3c school或是菜鳥教程,已經有夠多免費且很棒的學習資源,你只需要付出你的時間努力學習,就可以成為大神了。
之前我們都是使用免費的gui軟體Robo 3T,如果使用進階(可免費使用30天)的studio 3T,威力更加無窮,可以從別人的資料庫copy,也可以輸出輸入資料庫檔案。
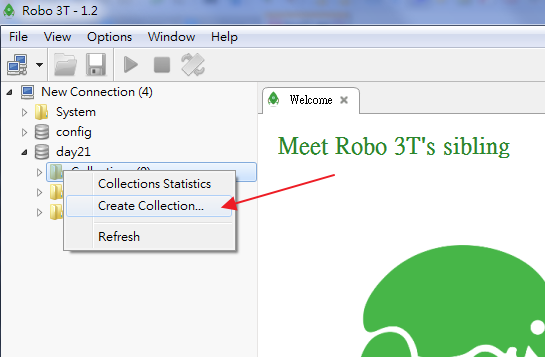
但是我們使用的是免費的Robo 3T,我們就自己手動新增吧。
功能要求
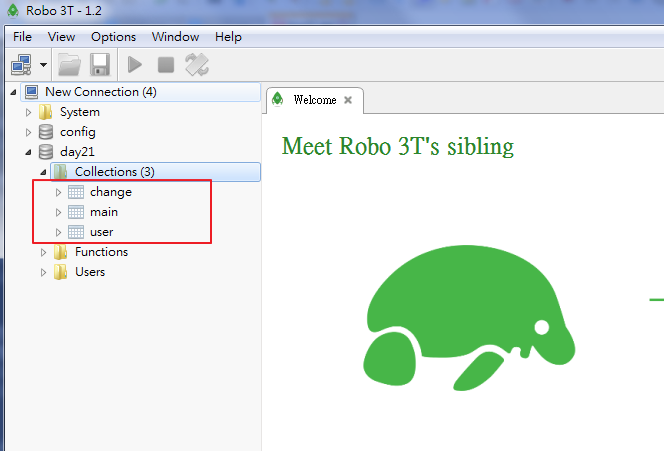
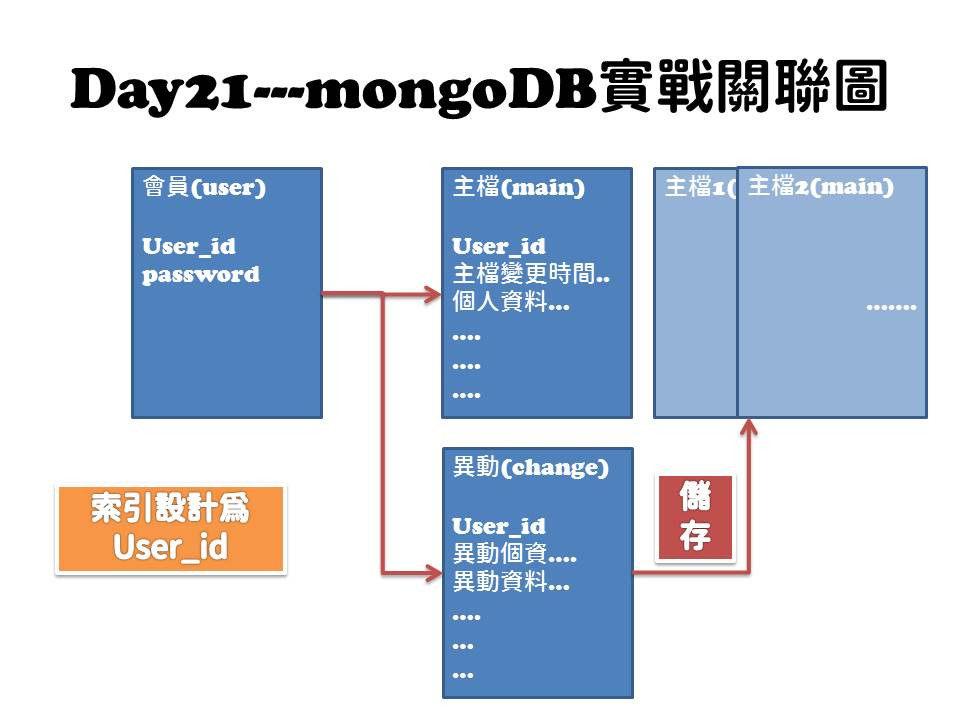
DB_name為day21,且資料集(collection)要三個基本檔(主檔、異動、會員),三個基本資料的結構如何連接,畫出關聯圖,最後請以python 實作出 會員查詢、新增、更新、刪除的功能。


舉一反三: 如果不用gui軟體新增,還可以用哪些方法? (解答前面文章都有,你也可以有自己的答案,反正不擇手段做出來就對了)


舉一反三: 如果不用gui軟體新增,還可以用哪些方法? (還是老話一句,做出來就對了。沒有標準答案)
呈上題,畫出關聯性,並設計資料如何索引
黑修斯的索引設計是使用user_id做為資料的索引,當然mongoDB本身,也會產生_id的索引值,也可以使用_id作為唯一的索引值,或是自己另外新增。
下面的關聯圖為配合下一題實作此系統的簡單關聯圖。

以python 實作出 會員查詢、新增、更新、刪除的功能
第一步:會員查詢 查詢會員檔中會員是否存在,查詢user_id是否存在,存在才可以進行後續動作,不存在是否進行註冊?
第二步:會員新增 若會員存在 -> 進入第三步,不存在就新增,這邊實現會員新增的功能。
第三步:會員更新 異動檔資料的上傳完成,再將主檔更新儲存。
第四步:會員刪除 直接刪除會員資料。
上述四個步驟剛好符合,資料庫最常用的四個功能:CRUD,而需求實做的部分,就留在明天的文章再開篇幅介紹。
舉一反三:請使用流程圖的方法,規劃使用者體驗流程與程式功能流程。
不知道今天的內容會不會太多呢? 主要是step by step,如果是熟手的人,應該看了很煩吧!!??
教學文章或是教材不容易編寫也是這個原因吧?!!如果還是網紅的人,還需要考慮文章如何吸引更多人,所以寫文章本身就是一門學問阿
黑修斯還需要很多的學習,跟大家的指導,如果有地方可以改進的,請多多指教。
不擇手段完成任務,把東西做出來,遠比出一張嘴厲害 (源自於:短期進修的老師說的)
黑修斯評:可是台灣的廠X 業X都......喜歡....一張嘴....(禁聲)
